Deploying a WordPress site as a Azure Static Web App via Azure DevOps
WordPress sites are really great for content posting. They are very easy to setup and get your site up & running very quickly but once you get a decent traffic you may have to think about moving them to a good host rather than depending upon on Shared hosting providers. Shared Hosting would still do good but you may need to move to dedicated host or cloud or an vps server. And this is where Azure Static Web apps comes in handy where we can host a wordpress as a static html website which in turn will save a lot of cost along with some other advantages. Let us see in this post about how to generate static html content from WordPress and deploy it as a Azure Static Web App via Azure DevOps
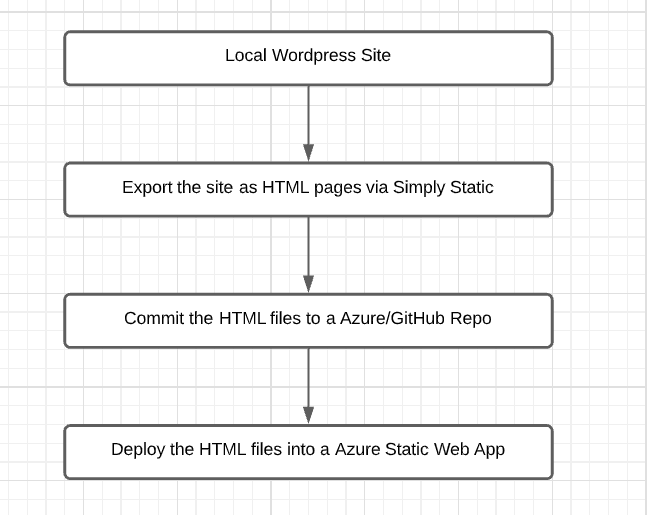
WorkFlow:

For the purpose of the demo, we are going to have our wordpress site running in our local environment.
Generating Static HTML content from WordPress:
Step 1: Install Simply Static in your wordpress site
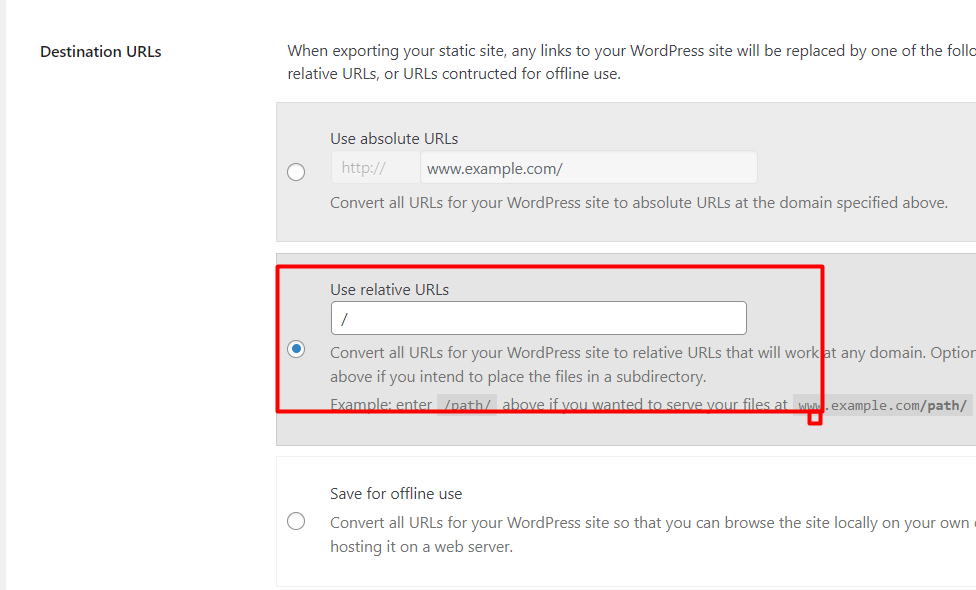
Step 2: Click on Settings & then choose the option “Use relative urls” in the Destination URLs

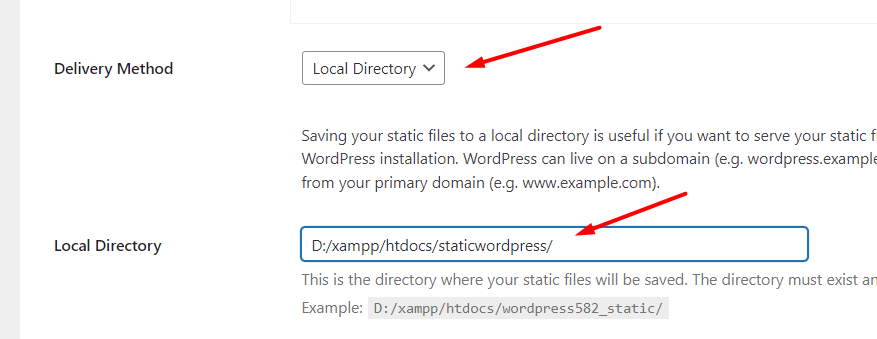
Step 3: Scroll below and then select the Delivery method as “Local Directory” and type the local directory where you want the files to be saved. We are selecting local directory here, this is because we are going to create a repository in Azure DevOps and push the files from here.

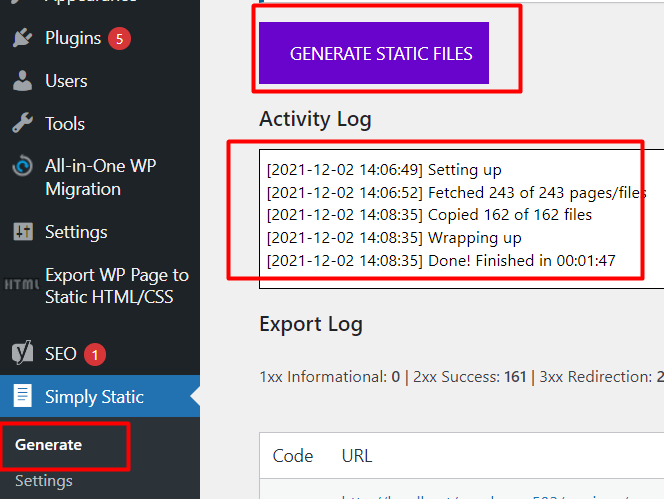
Step 4: Click on Generate option under Simply Static and then click on “Generate Static files”

Once you click on Generate Static files , you can see the files being generated and saved in the folder we have mentioned previously in the Settings as shown below

So the next step in this flow is to create a repository in Azure DevOps and push these Static HTML files as Code.
Pushing the Generated Static files to a Azure DevOps Repository
Step 1: Let us create a repository as shown here – Create a New Repository in Azure DevOps and name it as static wordpress
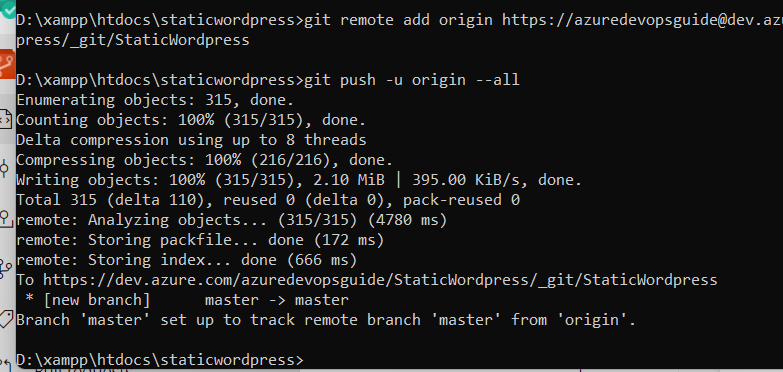
Step 2: Push the static files to repository as shown below

Step 3: Once you have pushed the static file as shown above, the code would be visible on the repository under “Main” branch. Then the next step is to deploy them as a Azure Static Web app.
Deploying a Azure Static Web App via Azure DevOps.
If you have already created a Static Web App on Azure then follow the below steps otherwise see here on how to create a Azure Static Web app & proceed with the below steps.
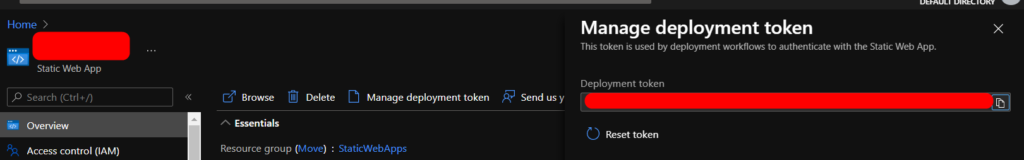
Step 1: Go to your Azure Portal, click on the Static Web app you have created and get the Deployment token as shown below. Copy the deployment token as it is needed for Azure DevOps Release pipeline

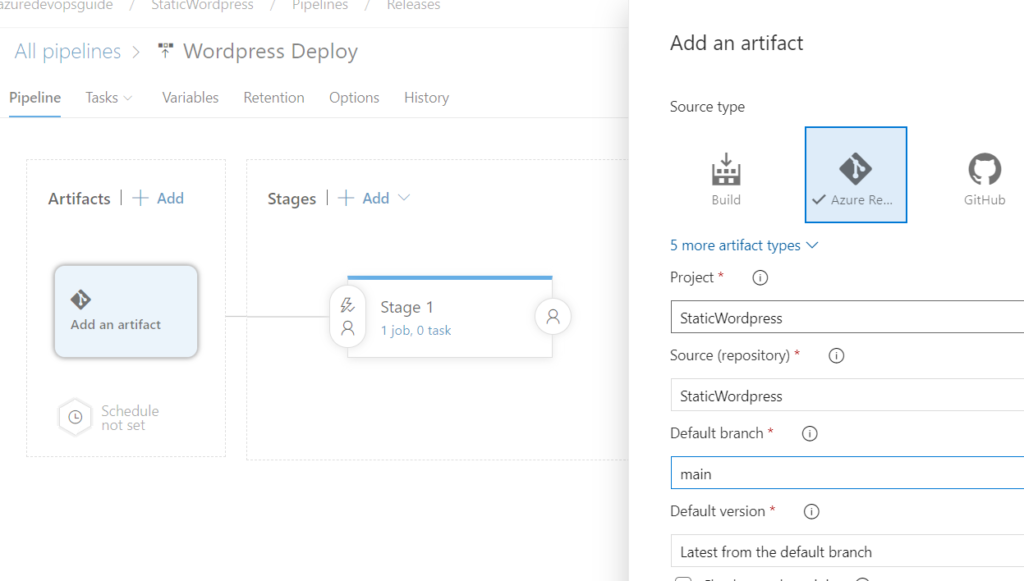
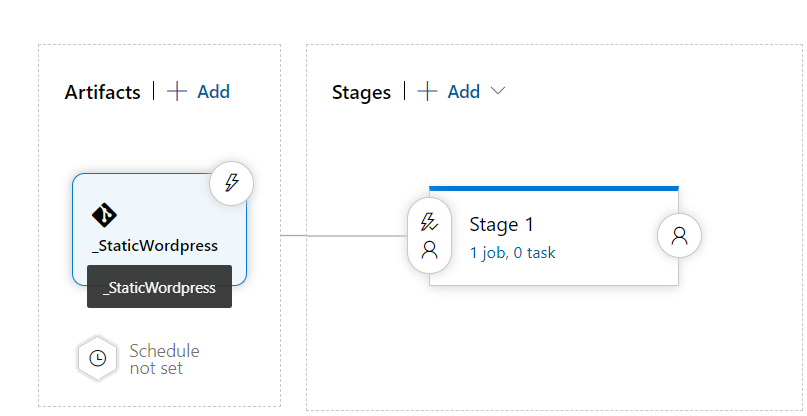
Step 2: Create a Release pipeline as shown below. In the Release pipeline below instead of deploying the files from Build, we are going to deploy it directly from the Repo and the branch itself. Once the correct project,repo and branch is choosen. Click on “Add”

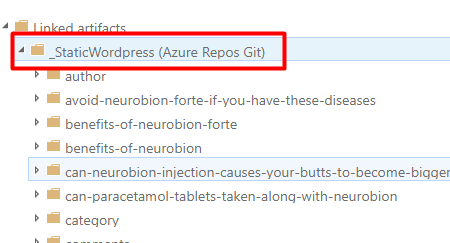
Once it’s added, you will get _StaticWordpress as the repo.Then the next step is to add a task to Deploy Azure Static Web App

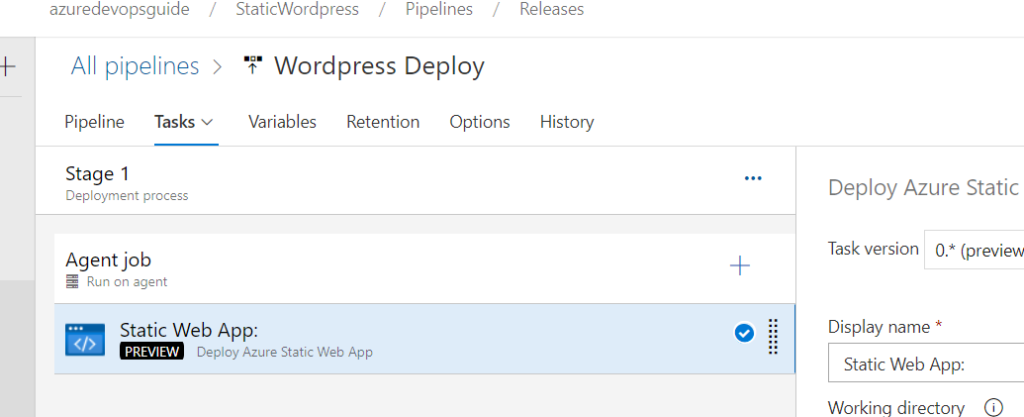
Step 3: Click on Stage 1, and then search for “Azure Static” in the Add tasks. Once the task is added it will be displayed as shown below

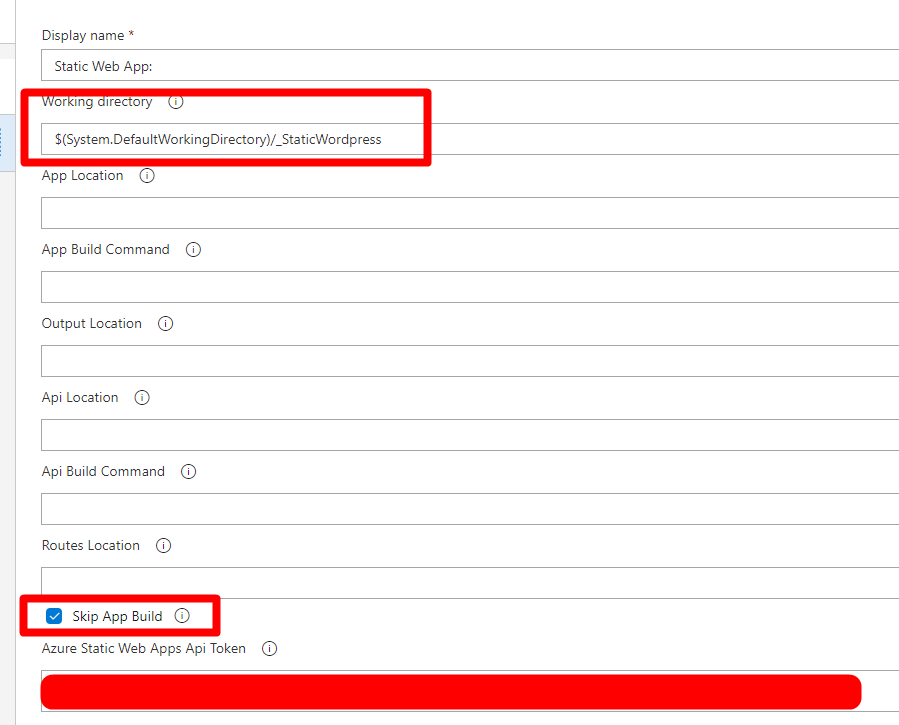
Step 4: Then in the Static WebApp task, First choose the working directory from the Artifact as shown below

Step 5: Click on Skip App Build and paste the Deployment token into Azure Static Web App Token field (The token we copied from Azure portal in the Step 1) and then save the Release definition.

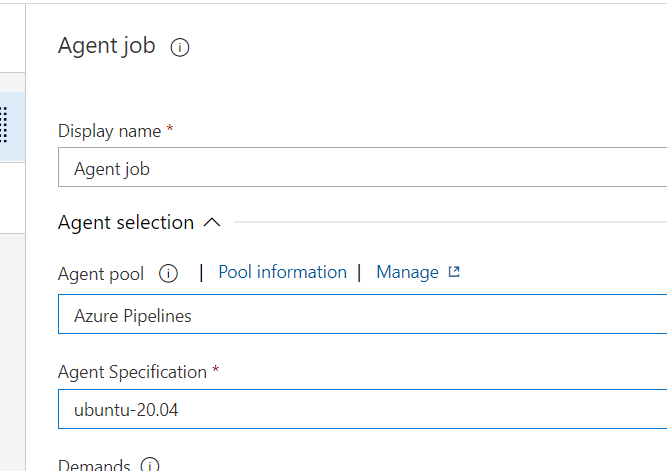
Step 6: If you are choosing Windows as agent for this task, the release will not succeed as this task downloads a linux Docker image and copies the files for Azure Static Web App Deployment. Hence we should choose a Ubuntu machine for Deployment as shown below

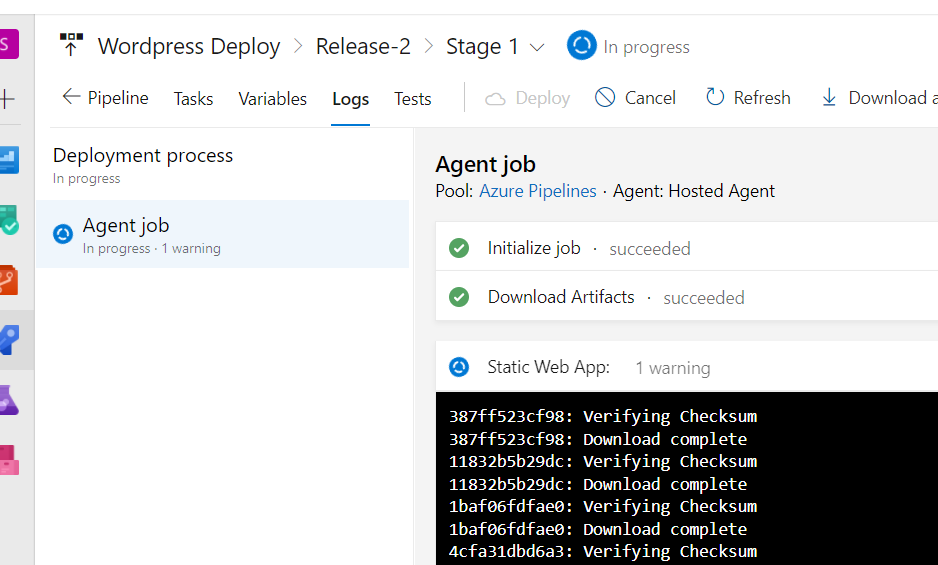
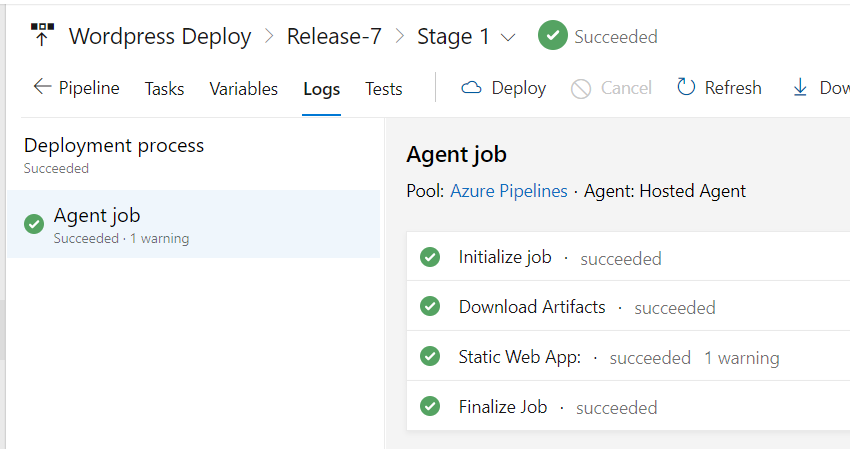
Step 7: Next step is to create a Release and Deploy it. Click on Create Release at the top and the Release will be queued and will get Deployed as shown below

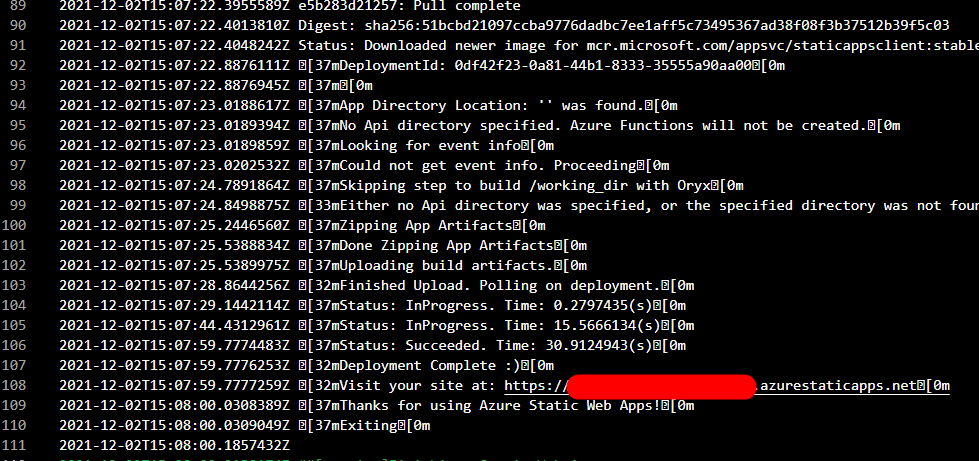
Step 9: In the Static Web App task, you can see the Deployment along with your site url.


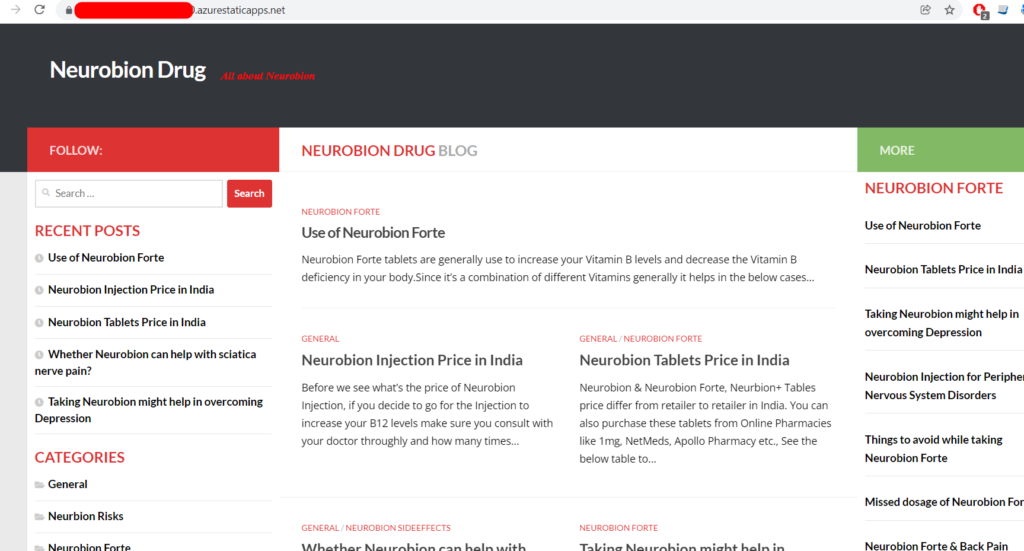
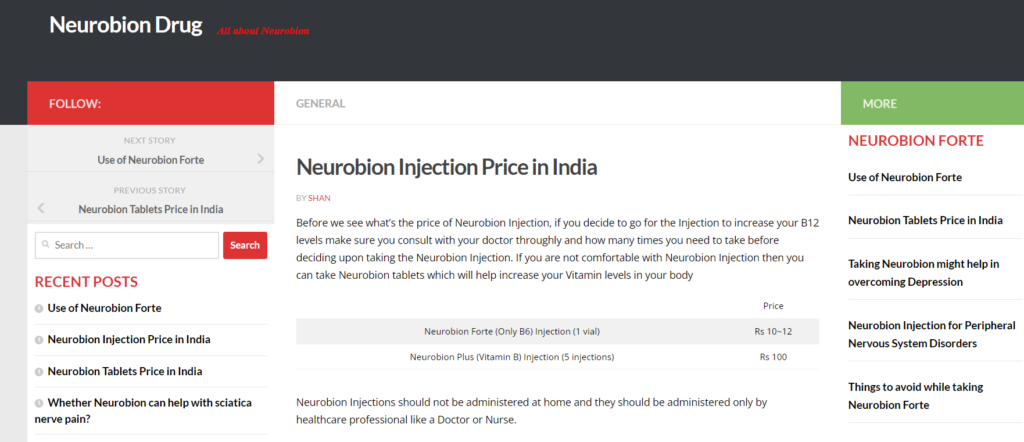
Step 10: Once it is deployed, you can browse the site as shown below using the url and there will be no changes when compared with a normal WordPress site. There will be no changes to the urls or the permalinks also. Hurrah! We can deploy WordPress also as an Azure Static WebApp


Advantages of running WordPress as a Static Website
- Less Cost as there is no need to run App Service or an MySQL server
- Less chance of getting hacked
- Performance improvements which translates to improvement in Google ranking
