After much delay, Google Analytics included support for AMP pages for Google Analytics 4 property which will be soon replacing the Universal Analytics (aka GA3). Let us see here how to add GA4 tag to AMP pages and verify whether the property is receiving data from visitors in Google Analytics
Adding GA4 Tag to AMP Pages
-
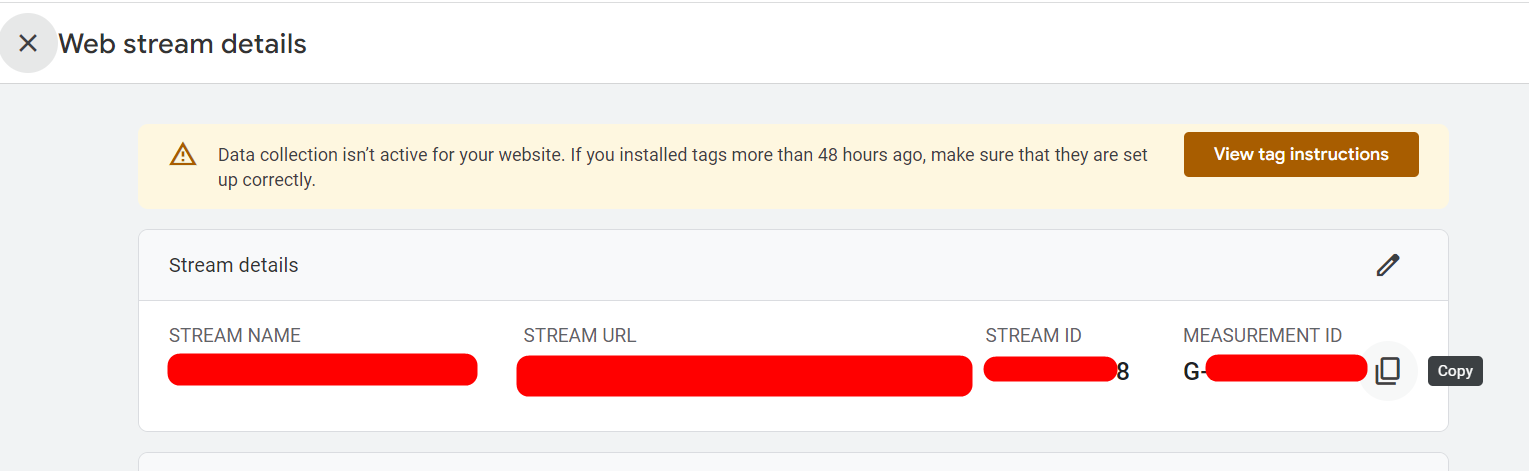
Go to Google Analytics GA4 Property and Click on Data Streams as shown after clicking on “Admin”
-
Go to the Data stream and copy the G-Measurement (The ID that starts with G-XXXX at the last)

-
Then go to your AMP pages and insert the below AMP script between your Head tags
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> -
Then insert the below code between your Body tag where G-XXXX must be replaced with your own G-Measurement ID (where the measurement ID should be replaced by your own ID)
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
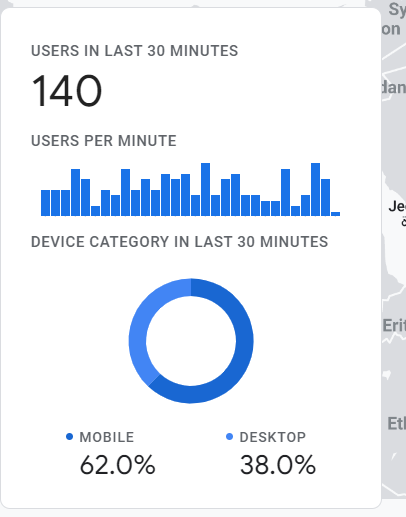
Once you have added, the stream might not immediately show the data but in Real Time Data collection you can see the data being collected. You can visit an specific AMP page and see whether the data is collected by looking for the AMP page url in the real time stats that would be displayed. (The above guidelines are from here )
And also you can see the difference between Desktop and Mobile as shown on the AMP pages (This would be displayed under the Real Time Data)

Though GA4 has some limitations for AMP, soon there will be much more features that would be supporting the AMP pages according to Google Analytics Guidelines